What is TapSite?
TapSite is a Phoenix, AZ, NPO focused on customer acquisition and retention. They combine coupon marketing, customer feedback with review generation, and loyalty into one program by :
Increasing positive Google reviews for Phoenix, AZ small businesses
Bringing small businesses together to increase visibility and clientele
Giving users incentives (coupons) for providing business feedback
TapSite began with an idea provided by the General Assembly design team. Myself and two other members of the General Assembly cohort made up the team. I accepted the challenge of becoming the UX research lead, developing the research plan and strategies while also assisting as a UI design assistant.
Challenge
Discover
Research Methods
Secondary Research
In order to understand consumer behavior and psychology, I gathered information from various research articles on the topics of feedback, reviews, coupons and loyalty and these are some of the key takeaways.
Addressing review gating
My secondary research findings had a significant impact on our client's goal of obtaining additional Google reviews, for which
I envisioned and presented potential solutions.
Hierarchical difference in link to review depending on feedback (primary for positive experiences vs. secondary for negative)
Humanize local businesses, by displaying more information/pictures of the owners, which reduces the likelihood of negative reviews being left.
Include the ability to contact businesses directly (solution chosen by client and team)
Competitive Analysis
I started off by looking for direct competition to understand the various features they provided, but I was unable to find a business that provided feedback, reviews, coupons, or loyalty, so I chose different competitors who are well known for these functionalities.
The features that can be considered for TapSite are the following
Coupon Categories
Digital Coupons
Coupons Filter
Membership
Write a review to earn rewards
Redeem rewards
Survey & Interviews
I created an online survey to recruit users for interviews, understand their behavior, and discover their pain points in terms of feedback, reviews, coupons, and loyalty programs, as well as to collect quantitative data.
I was curious to know about feedback, reviews, coupons and loyalty from local business shoppers and I had many questions such as
What motivates them to choose local businesses?
How do they hear about local businesses?
What are your thoughts on reviews and feedback
What motivates them to write a review and if they don’t write a review, then what could motivate them to write a review?
So, based on the quantitative data from the survey, I wrote the script and questions, and I conducted 5 user interviews out of 10 to gain a better understanding of the users' shopping experiences and coupon usage, particularly in the Phoenix, AZ area, where I sought interviewees.
Define
Affinity mapping
Organizing research findings into trends individually and then as a group allowed highlighted patterns within:
Persona
I developed a persona as a representation of our target users.
Using this persona, we developed a problem statement to focus on solving, as well as How Might We statements to brainstorm areas of focus and a solution statement to guide us through the process:
Problem Statement
How Might We: Allow Jim to find deals and discounts when hiring services he’s not too familiar with that he can keep track of and use?
How Might We: Quickly and efficiently connect Jim to local businesses so that he feels good about supporting the area?
How Might We: Ensure the services Jim hires of quality service based on their customer satisfaction and incentivize Jim to give feedback to local businesses?
Solution Hypothesis: Jim will find the most affordable, efficient and quality wedding services available through Tapsite connecting him to local businesses by allowing him to fill out questionnaires at the stores and receive easy-to-track-use coupons as a result.
Minimum Viable Product
once we knew the problem we were attempting to solve and how, our team agreed on which of the features we discussed with our client and came up with during research synthesis would be included and in what order. MVP is a version of a product with enough features to validate the product idea and we used the MOSCOW method to prioritize the features.
Design
We moved to the design phase of our project after sharing our research and synthesis with our client, and I transitioned as a UI design assistant. I started by designing various user flows for how users would interact with TapSite. We sketched screens individually before coming together to decide which elements of each sketch we could morph into one, keeping in mind our features in order of priority. We did this on paper and then digitized it for a cleaner look before moving on to the lowest fidelity prototype screens or wireframes, which we designed collaboratively with Figma. We converted these wireframes into a low fidelity prototype in order to gather feedback on the overall layout and flow of different iterations. After that, we compiled our findings and presented them to our client.
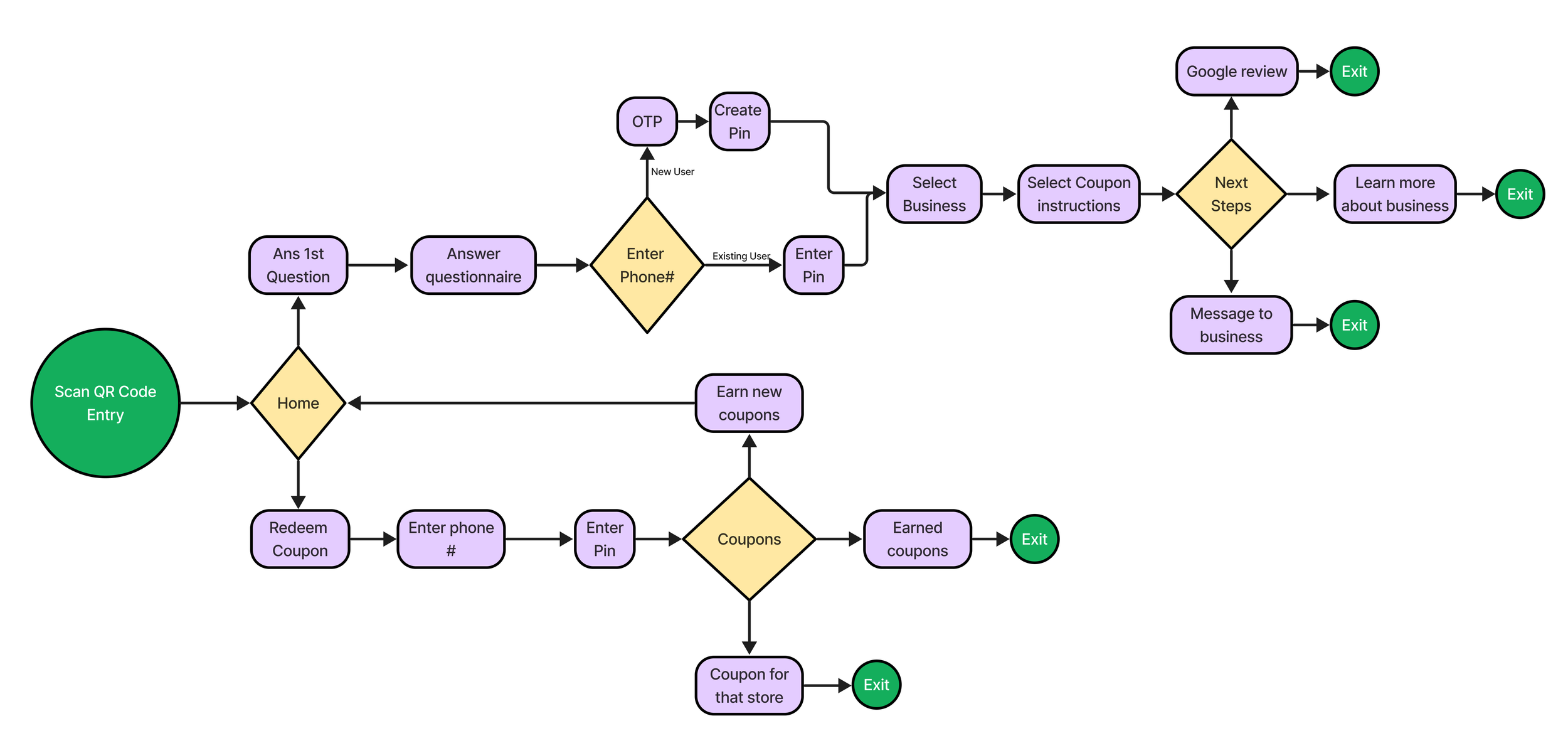
User Flow - 1
We created a user flow with minimum number of steps.
Sketches
Wireframes 1
Usability Testing 1
We conducted a moderated usability test to see how users interacted with our design.
Number of participants: 9
I conducted 5 usability testings.
Scenario 2
Redeem a coupon
Success Rate - 100%
Time Taken - 8 sec - 50 sec
Error Rate - 0%
Back Clicks - 0
Avg Satisfaction Score - 4.7/5
Scenario 1
Earn a coupon
Success Rate - 100%
Time Taken - 25 sec - 2 min
Error Rate - 0%
Back Clicks - 0
Avg Satisfaction Score - 4/5
Key Findings
Users had an initial barrier of trusting the site as they were worried it might be a scam/bug.
Users were confused as to which store they were answering the questions for and which store they were being given a coupon for.
Users not likely to give our reviews due to lack of motivation.
Users don’t realize they have to go to the store to shop anyways, think that it is an extra step just to receive coupon.
Users aren’t too fond of having to enter their phone number.
User Flow 2
We created a second user flow based on client feedback and users feedback from the first iteration. In this flow, we created multiple pages questionnaire for accessibility purposes and we added the business logo in the landing page to gain users trust.
Wireframes
Usability Testing 2
Number of participants: 11
I conducted 5 usability testings.
Scenario 2
Redeem a coupon
Success Rate - 90%
Time Taken - 15 sec - 2 min
Error Rate - 20%
Back Clicks - 0
Avg Satisfaction Score - 4/5
Scenario 1
Earn a coupon
Success Rate - 73%
Time Taken - 1 min - 5.42 min
Error Rate - 10%
Back Clicks - 0
Avg Satisfaction Score - 3.7/5
Key Findings
Only errors in flow came for first screen, lack of instructions confused users as to which button led to which flow (earning vs. accessing a coupon)
Users still weary about entering their phone number, they assumed TapSite would send them unwanted text messages.
Some users showed frustration with the amount of steps in the first flow. Easiest way to cut flow would be to combine coupon selection into one page.
Users assumed the logging in process for claiming a coupon would be longer.
Summary
After the decline in success rate, we recommended to reduce the number of steps in user flow and clear instructions on account creation and coupon access. Client agreed to add clear instructions and wanted the user flow to remain the same. So we added clear instructions and created a high fidelity prototype.
Deliver
Design System
Prototype
Earn a coupon
Redeem a coupon
Next Steps
Test addition of selecting business type before full questionnaire, might be most useful to A/B test with old flow
Create a user page with their previously left reviews and previously used coupons as well as coupons yet to claim
Eventually turn TapSite into an App, this will greatly smoothen out accessing coupons and creating an account
Create a more complete service design in which business side is brought into consideration